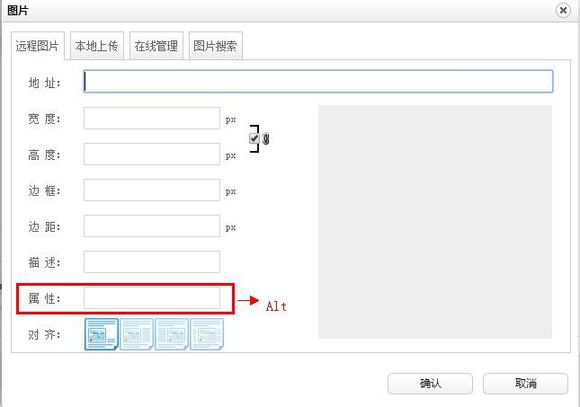
本人的ueditor是1.3.6 utf-8版本。最终效果如下

HTML中效果如下:<img src="xxx" border="0" hspace="0" vspace="0" title="" alt="测试替代属性" />
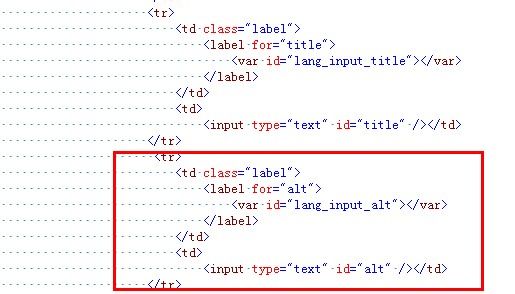
首先,在image.html文件中添加如下代码:

然后,修改lang目录下的en.js和zh-cn.js。为该属性添加本地化支持。照着原有的属性依样画葫芦就好了。
修改image.js中相应的代码:
a. 修改insertSingle方法

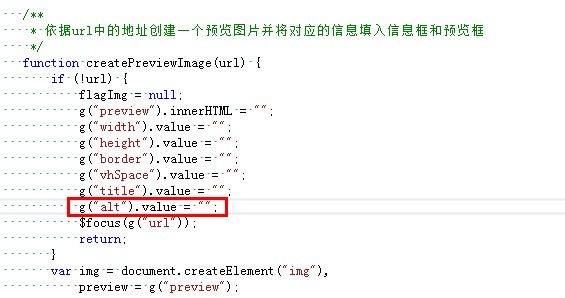
b. 修改createPreviewImage

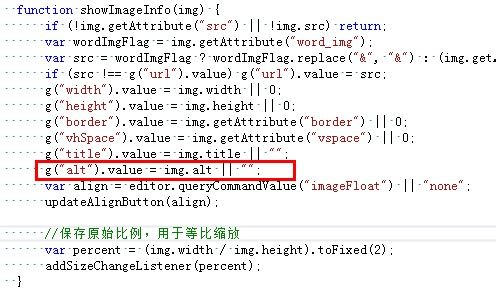
c.修改showImageInfo

热点内容

发表评论(对文章涉及的知识点还有疑问,可以在这里留言,老高看到后会及时回复的。)